How to Generate the API Key
For your Google Maps to display on your page, you now need to use either the Google Maps JavaScript or Embed API, and for both, you need an API key. To generate a new API key, please click the button below for Google’s ‘Get A Key/Authentication’ article. Please read it carefully as there are different methods for Standard API users and Premium Plan users. Please also note that you need to enable billing with a credit card when creating an API Key. Read the information about Google Maps Platform Pricing Plan below
Step 1: Add your Google Maps API key to WordPress
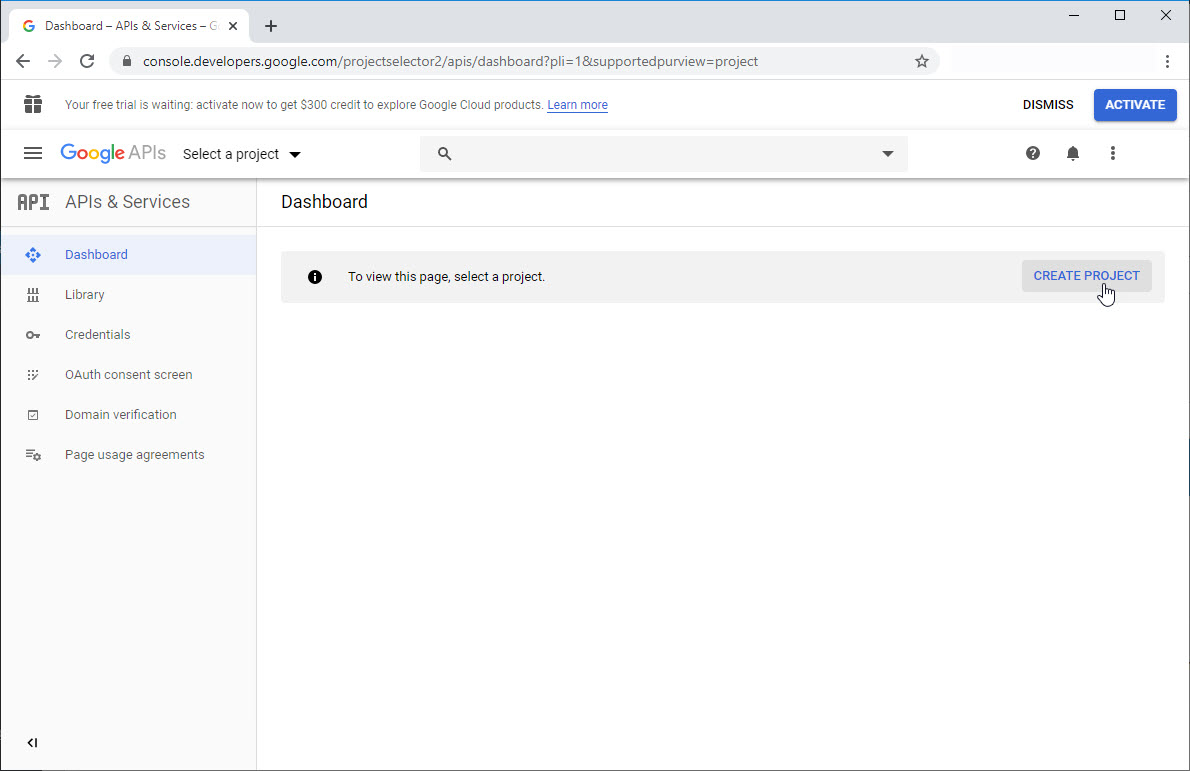
To get this key, visit the Google APIs Dashboard. Assuming you already have a Google account, you should be able to access this dashboard without needing to sign up for anything.
Inside the Google APIs dashboard, select the blue Create Project button near the top of the page:
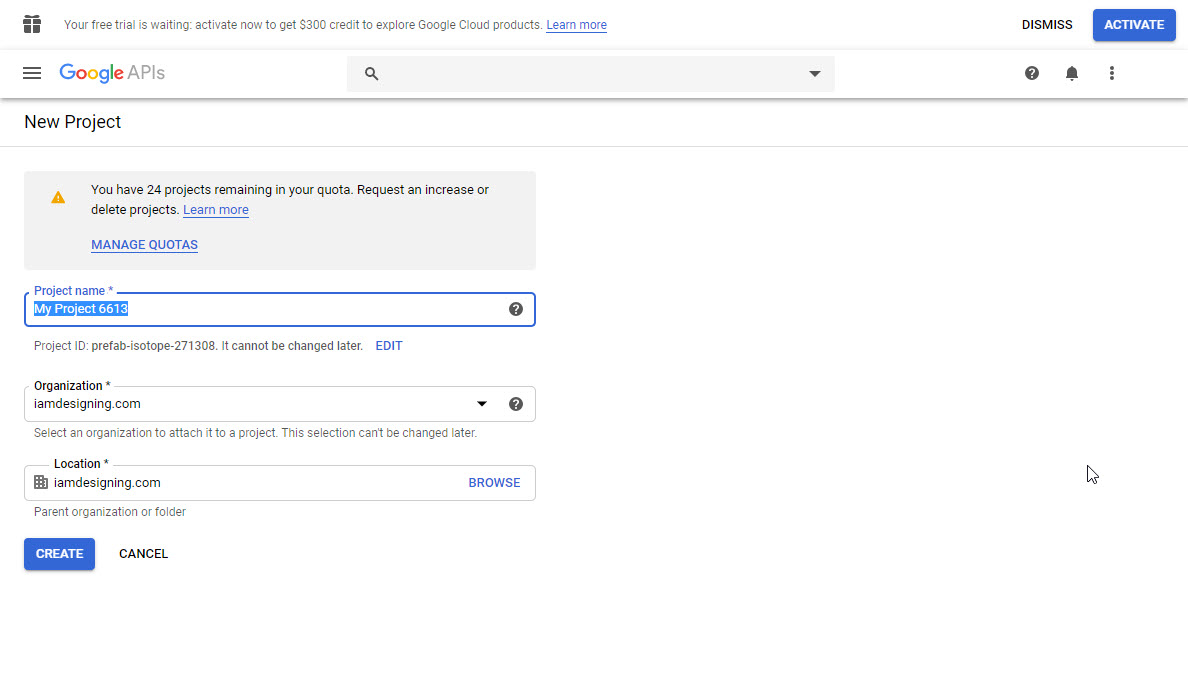
Choose Create on the next screen. Then, you’ll be able to pick a name for your project:
Click on Create once more, and you’ll be taken back to the dashboard. Select Enable APIs and Services near the top of the screen and search the API Library for “Google Maps JavaScript API”. Once you’ve found it, select Enable:
On the next screen, click on the Create Credentials button in the top-right corner.
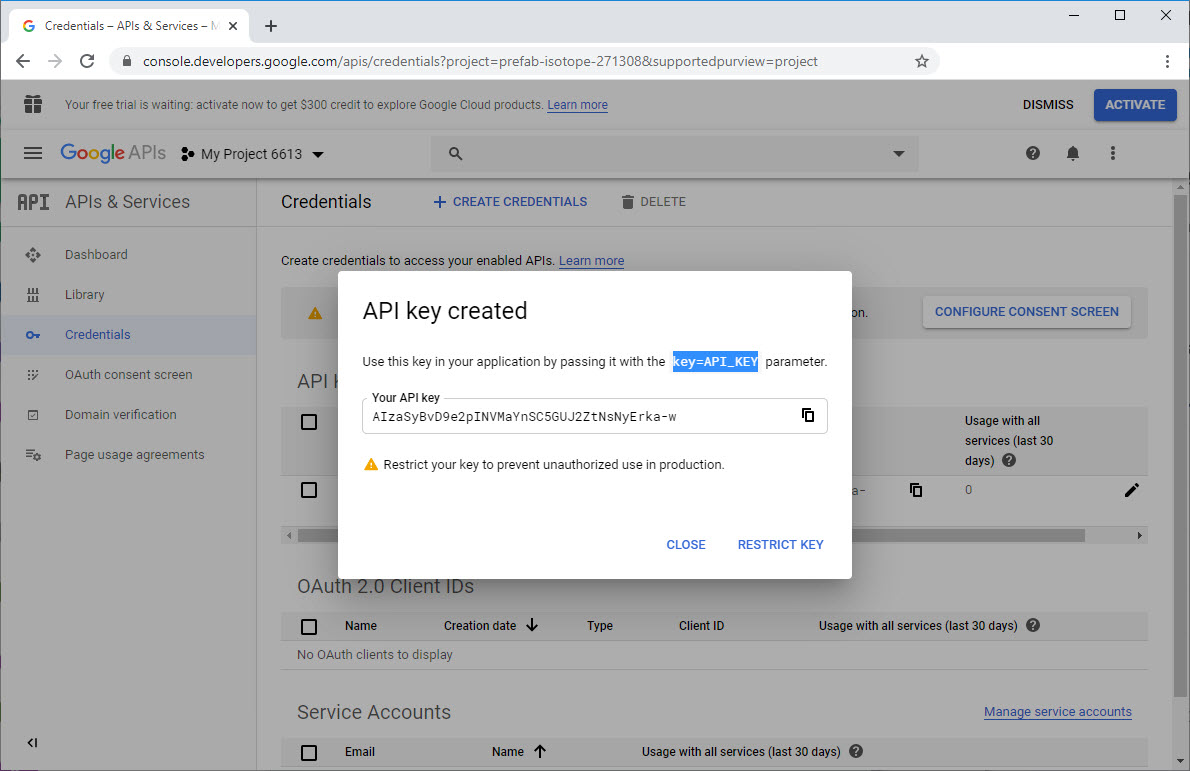
Then on the next page, select What credentials do I need? You’ll be presented with an API key, which you can now copy.
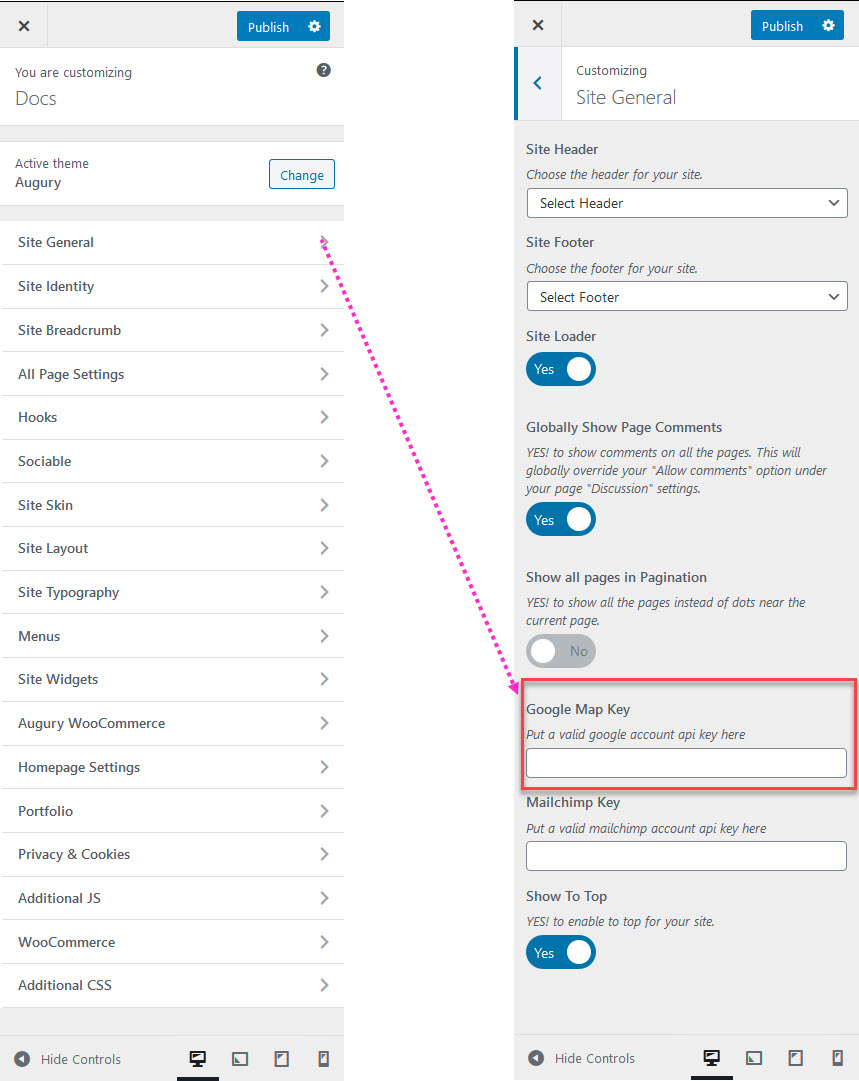
Return to your WordPress site and select the link in Please add an API Key here.
How To Check Your Console For Errors
For you to be able to accurately diagnose why your Google Map isn’t displaying correctly, you may need to check your browser’s console for errors. To learn how, please see Google’s ‘Checking Errors In Your Browser’ article below.