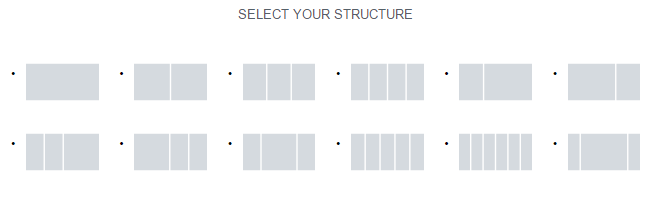
- Enter Elementor Page Builder editor. The form will open, where you can choose your preferable section structure (you can select the number of columns, into which your section will be divided. There can be up to 6 columns).
- If you put your mouse on one of the columns, you’ll see information about the percentage of the page, which it will occupy. You can also drag the borders of columns to make them wider or narrower.
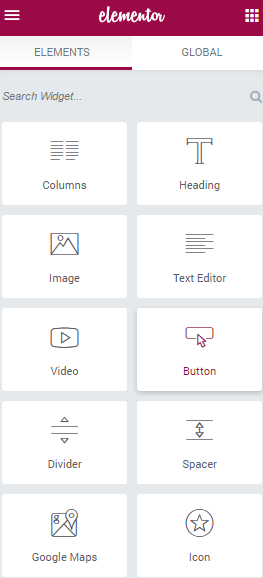
- Now you’re ready to add widgets to the columns. Click on the column where you want to add a widget and view the list of available widgets (elements) in the left column.
- Choose one of the elements you want to add to the page and drag it to the column area.
- In the left column, you’ll see the element settings. You can manage content, style, or use advanced styling options from here.
Keep in mind, that for different elements the options may vary. Each element has its own styling and content management settings.
- If you need to add a new column or duplicate the existing one, click on the Columntab at the top of the column in the preview window, and you’ll see the options available for it:
- duplicate— the option duplicates the column;
- add— the option adds a column with the exact sizes for the column you’re customizing;
- remove— here you can delete the column.
- You can also change the position of the column. To do it grab the column and insert it into the section where you want it to be.
The same way you can move the whole sections. To do it grab the section and place it to the preferable location.
- To ensure that your page is displayed correctly on different devices click on Responsive Mode button and choose one of the devices from the list to see how your content looks from a tablet, or smartphone’s screen.
- When everything is ready click on Savebutton to save your new page.