Packages Listing
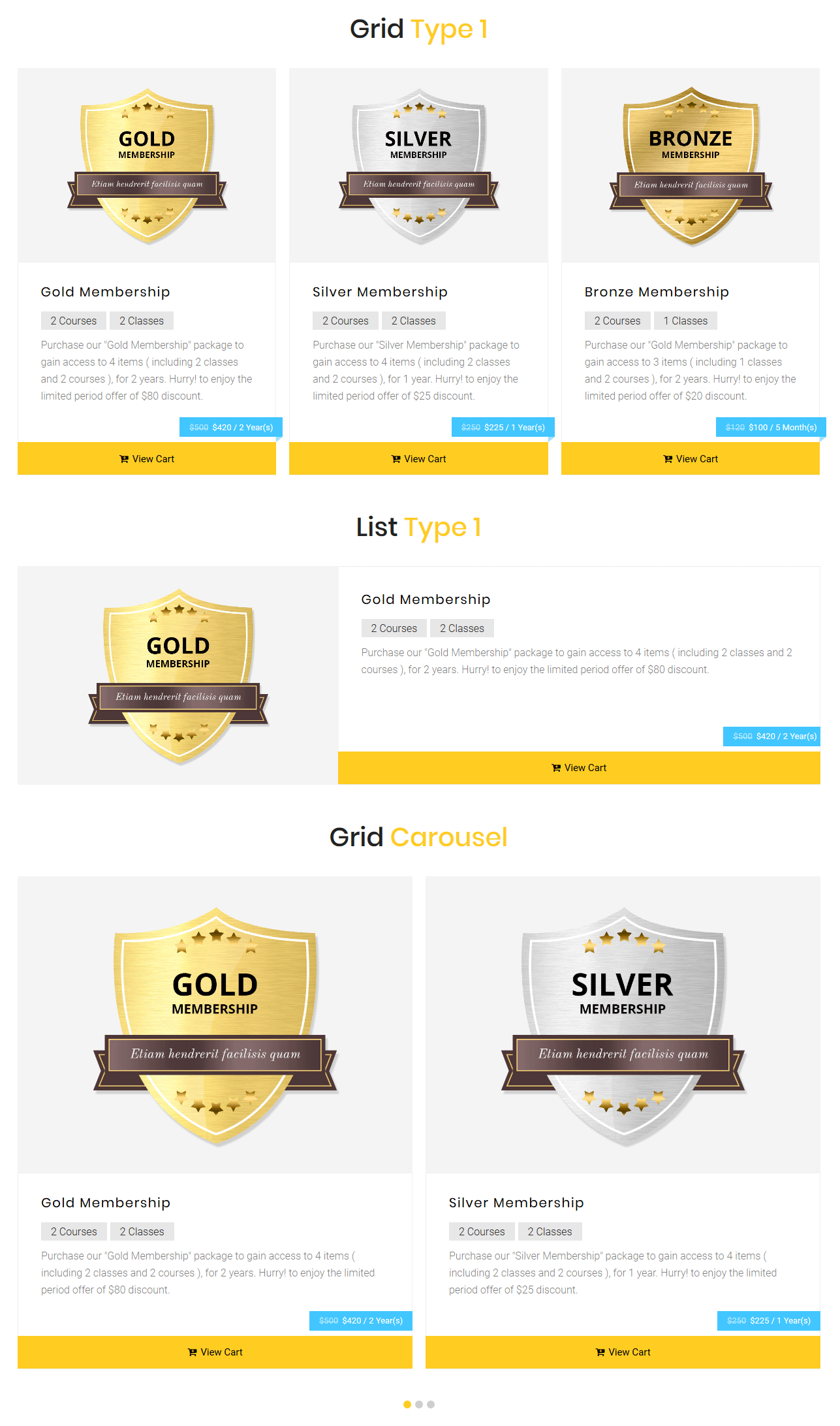
This shortcode is used to list the package items in a numerous ways which we have shown in our demo page. Just check the “Shortcodes – II” menu > Package Shortcodes
[dtlms_packages_listing columns="3" apply-isotope="false" package-item-ids="10812, 10813, 10814" enable-carousel="true" carousel-slidesperview="2" carousel-loopmode="true" carousel-mousewheelcontrol="true" carousel-bulletpagination="true" carousel-arrowpagination="true"]
Available Parameters
default-display-type – The available options are list or grid. Choose display type for your packages listing.
post-per-page – Enter the Number of posts to show.
columns – The available options are 1 or 2 or 3. Number of columns you like to display your packages.
apply-isotope – The available options are true or false. If you like to apply isotope for your packages listing, choose “True”.
type – The available options are type1 or type2 or type3. Choose any of the available design types.
package-item-ids – Enter package item ids separated by commas to display from.
enable-carousel – The available options are true or false. If you wish, you can enable carousel for package listings. “Carousel” won’t work along with “Apply Isotope”.
carousel-autoplay – Delay between transitions ( in ms, ex. 1000 ). Leave empty, if you don’t want to auto play.
carousel-slidesperview – Number of slides to show in view port. If display type is “List”, 2 & 3 option in “Slides Per View” won’t work.
carousel-loopmode – The available options are true or false. If you wish, you can enable continous loop mode for your carousel.
carousel-mousewheelcontrol – The available options are true or false. If you wish, you can enable mouse wheel control for your carousel.
carousel-bulletpagination – The available options are true or false. You can enable bullet pagination from this option.
carousel-arrowpagination – The available options are true or false. You can enable arrow pagination from this option.
carousel-spacebetween – Just set the space between sliders in pixels. Ex: 15px.