Courses Listing
This shortcode is used to list the course items in a numerous ways which we have shown in our demo page and also to add various search options as per our needs. Just check the “Shortcodes – II” menu Third column from our demo or click here for the Courses listings available from this shortcode
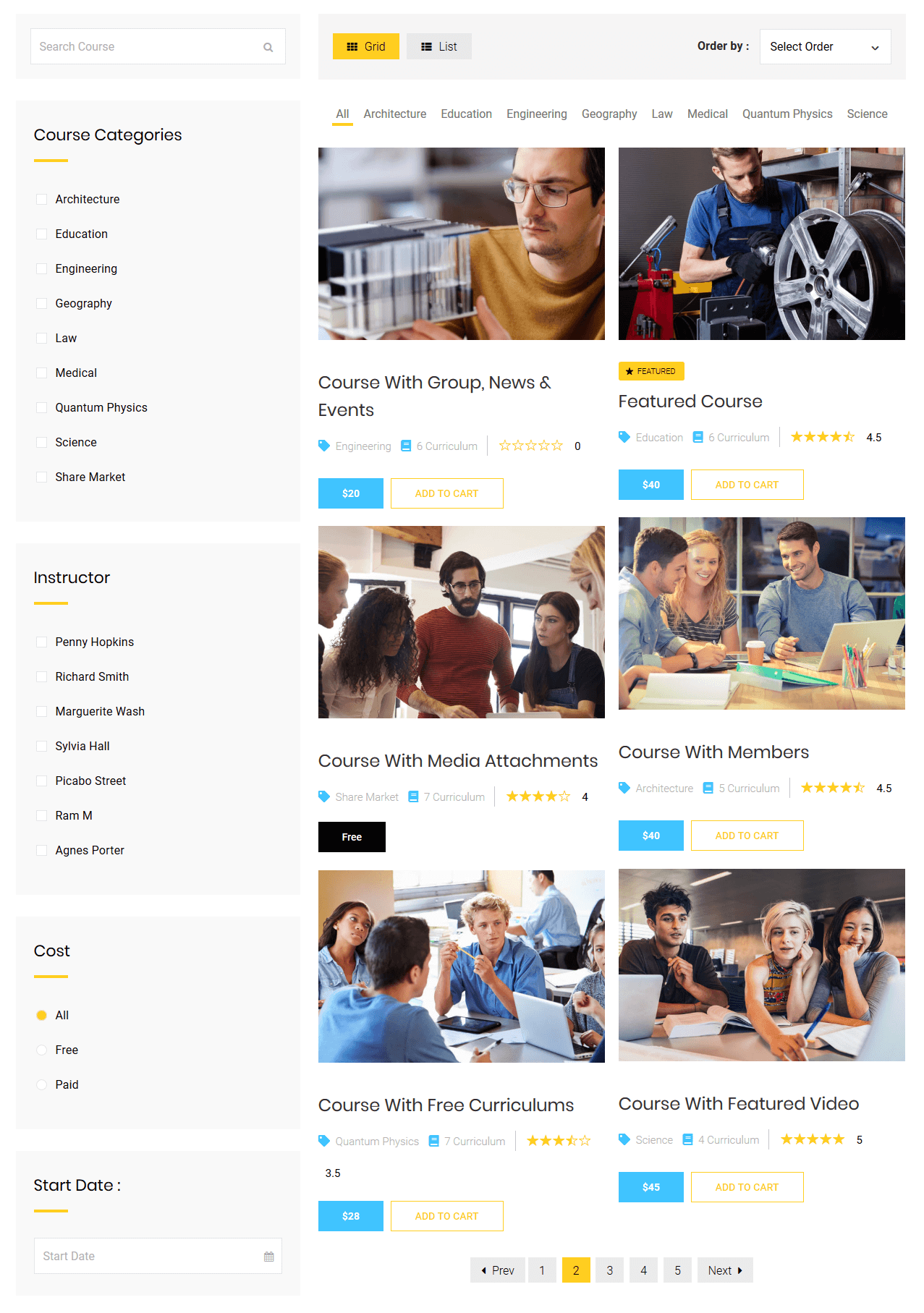
[dtlms_courses_listing disable-all-filters="false" enable-search-filter="true" enable-display-filter="true" enable-orderby-filter="true" enable-category-filter="true" enable-instructor-filter="true" enable-cost-filter="true" enable-date-filter="true" apply-isotope="false" enable-category-isotope-filter="true" show-author-details="true" columns="3" enable-carousel="true" carousel-slidesperview="2" carousel-loopmode="true" carousel-mousewheelcontrol="true" carousel-bulletpagination="true" carousel-arrowpagination="true" post-per-page="6" carousel-autoplay="1000" carousel-spacebetween="10px" class="custom-class"]
Available Parameters
disable-all-filters – The available options are true or false. There are 7 types of filters available for this shortcode. You can enable/disable all the 7 types from this paramater.
enable-search-filter – The available options are true or false. This option is to enable the Search Course text field.
enable-display-filter – The available options are true or false. This option is to enable the Grid/List display filter.
enable-category-filter – The available options are true or false. This option is to enable the Category filter.
enable-orderby-filter – The available options are true or false. This option is to enable the Order By filter.
enable-instructor-filter – The available options are true or false. This option is to enable the Instructor filter.
enable-cost-filter – The available options are true or false. This option is to enable the Cost filter.
enable-date-filter – The available options are true or false. This option is to enable the Start Date filter.
listing-output-page – The available options are the list of pages that you can choose from. You need to select a specific page from the dropdown list for which you like to show the course listing output. If “Default – Ajax Output” option is chosen, then the output will be displayed in the same page. If you have selected any other page, the course search result will be outputed in that page. For that you have to add this courses listing shortcode again in that page.
default-filter – The available options are upcoming-courses or recent-courses or highest-rated-courses or most-membered-courses or paid-courses or free-courses. This Default Filter is only available, when Disable All Filter Options is set to True.
default-display-type – The available options are list or grid. Choose display type for your courses listing. This option is not applicable, if “Default – Ajax Output” is not chosen in “Listing Output Page”.
course-item-ids – Enter course item ids separated by commas to display from. This option is not applicable, if “Default – Ajax Output” is not chosen in “Listing Output Page”.
course-category-ids – Enter course category item ids separated by commas to display from. This option is not applicable, if “Default – Ajax Output” is not chosen in “Listing Output Page”.
instructor-ids – Enter Instructor ids separated by commas to display from. This option is not applicable, if “Default – Ajax Output” is not chosen in “Listing Output Page”.
apply-isotope – The available options are true or false. If you like to apply isotope for your courses listing, choose “True”. This option is not applicable, if “Default – Ajax Output” is not chosen in “Listing Output Page”. “Apply Isotope” won’t work along with “Carousel”.
enable-category-isotope-filter – The available options are true or false. You can enable category isotope filter for your course listing. This option is not applicable, if “Default – Ajax Output” is not chosen in “Listing Output Page”.
show-author-details – The available options are true or false. If you like to show author details along with course. This option is not applicable, if “Default – Ajax Output” is not chosen in “Listing Output Page”.
post-per-page – Enter the Number of posts to show. This option is not applicable, if “Default – Ajax Output” is not chosen in “Listing Output Page”.
columns – The available options are 1 or 2 or 3. Number of columns you like to display your courses. III Columns option will work only if “Enable Fullwidth” is set to “True”. Also III Columns option is applicable for “Grid View” only when all filters are disabled. This option is not applicable, if “Default – Ajax Output” is not chosen in “Listing Output Page” and also if “List” is chosen in “Default Display Type”.
enable-fullwidth – The available options are true or false. If you wish, you can enable fullwidth for your course listings. This option is not applicable, if “Default – Ajax Output” is not chosen in “Listing Output Page”.
type – The available options are type1 or type2 or type3 or type4 or type5 or type6 or type7 or type8 or type9 or type10. Choose any of the available design types.
class – If you wish, you can add additional class name here.
enable-carousel – The available options are true or false. If you wish, you can enable carousel for course listings. “Carousel” won’t work along with “Apply Isotope”.
carousel-autoplay – Delay between transitions ( in ms, ex. 1000 ). Leave empty, if you don’t want to auto play.
carousel-slidesperview – Number of slides to show in view port. If display type is “List”, 2 & 3 option in “Slides Per View” won’t work.
carousel-loopmode – The available options are true or false. If you wish, you can enable continuous loop mode for your carousel.
carousel-mousewheelcontrol – The available options are true or false. If you wish, you can enable mouse wheel control for your carousel.
carousel-bulletpagination – The available options are true or false. You can enable bullet pagination from this option.
carousel-arrowpagination – The available options are true or false. You can enable arrow pagination from this option.
carousel-spacebetween – Just set the space between sliders in pixels. Ex: 15px.