This step-by-step tutorial will guide you through the process of Google Classroom Integration With LMS Theme
Schools and technology companies can use the Classroom API to build tools that interact with Classroom and G Suite for Education, and make Classroom work
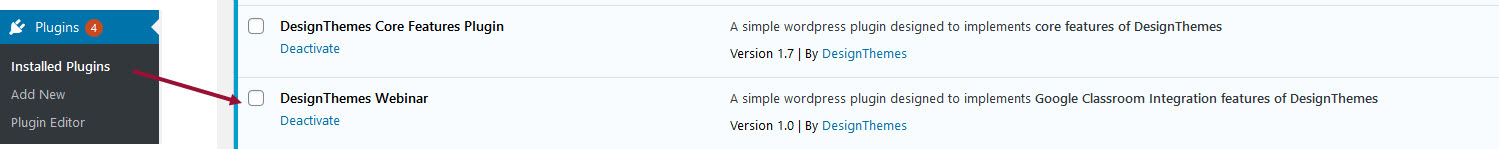
Step 1 : Please install and activate the plugin DesignThemes Webinar

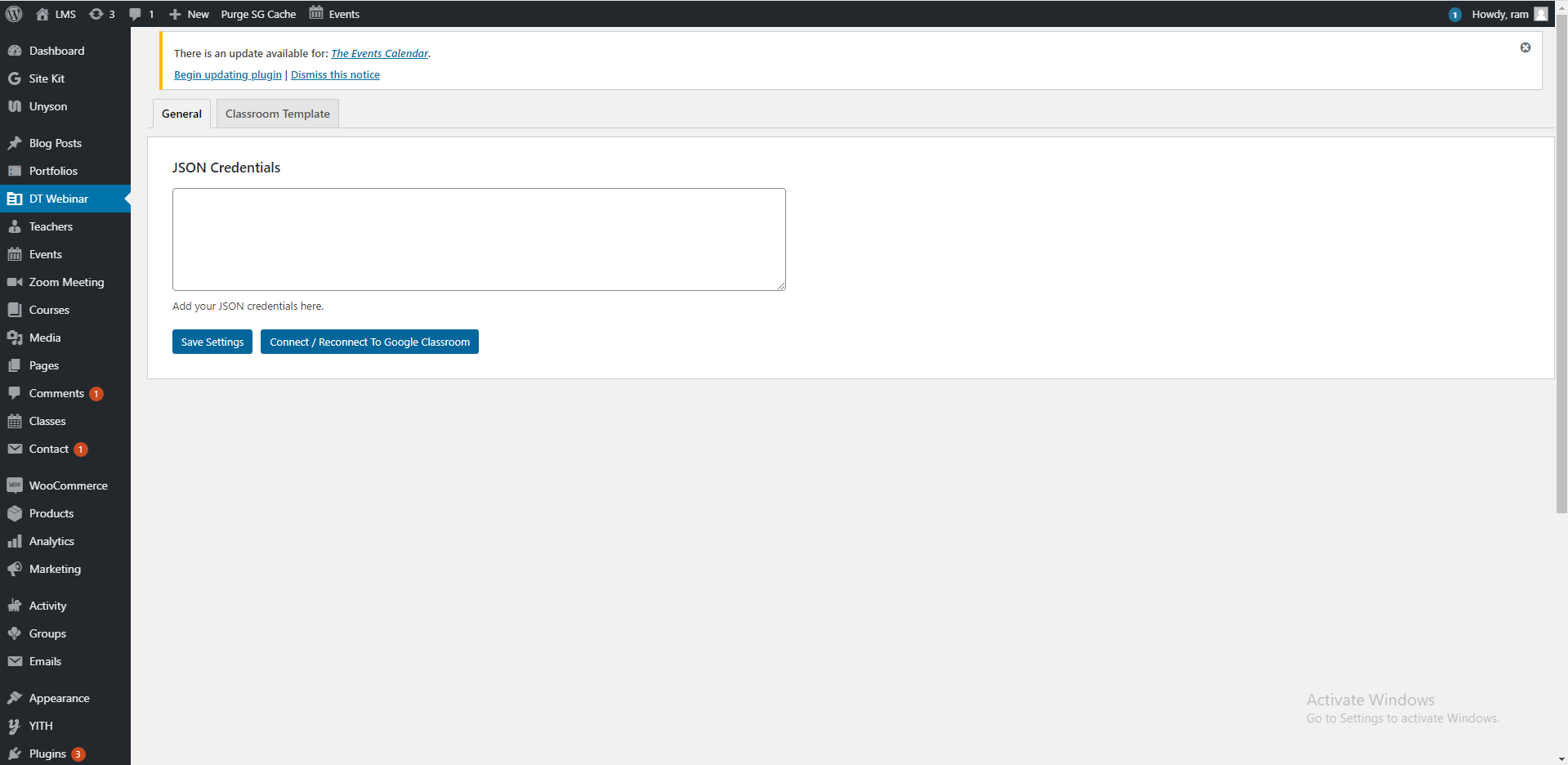
Step 2 : Navigate to the WP Dashboard > DT Webinar > General > JSON Credentials . Please add your Google Classroom API JSON text

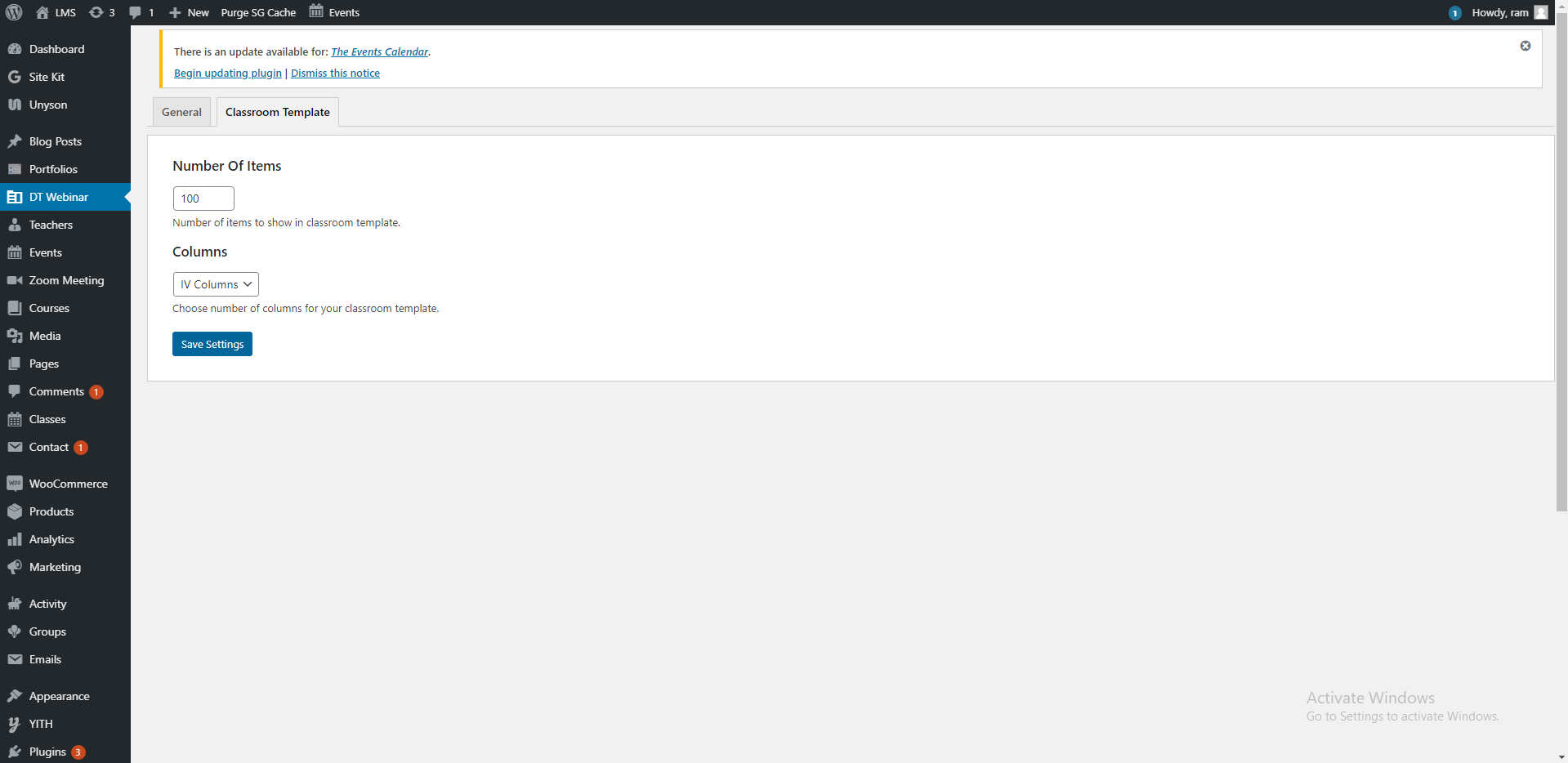
Step 3 : You can choose the page layout for the classes which are retrieved from Google Classroom

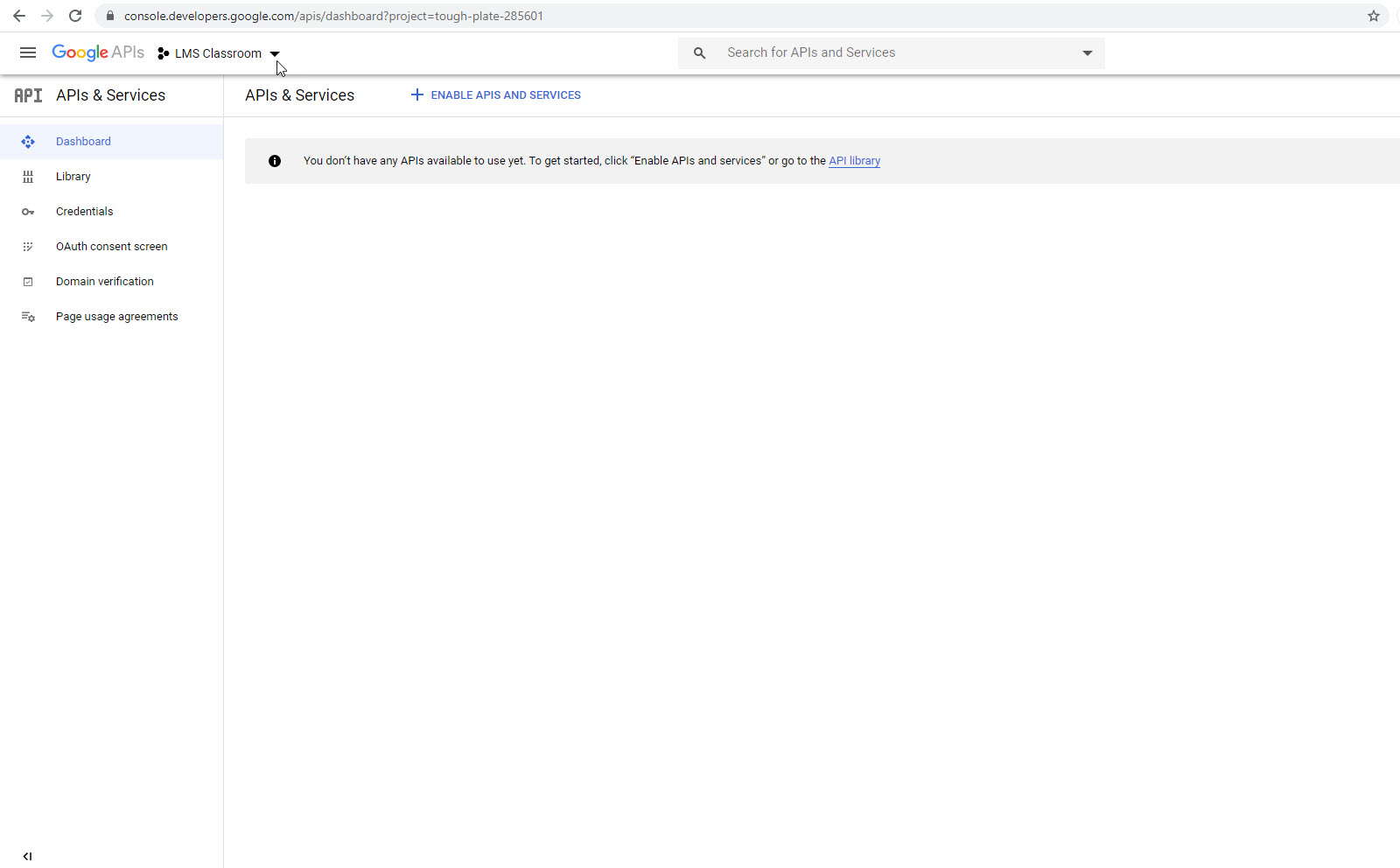
Step 4 : Go to https://console.developers.google.com/ for creating the api keys. Login with the gmail id that is going to be the admin email of google classes

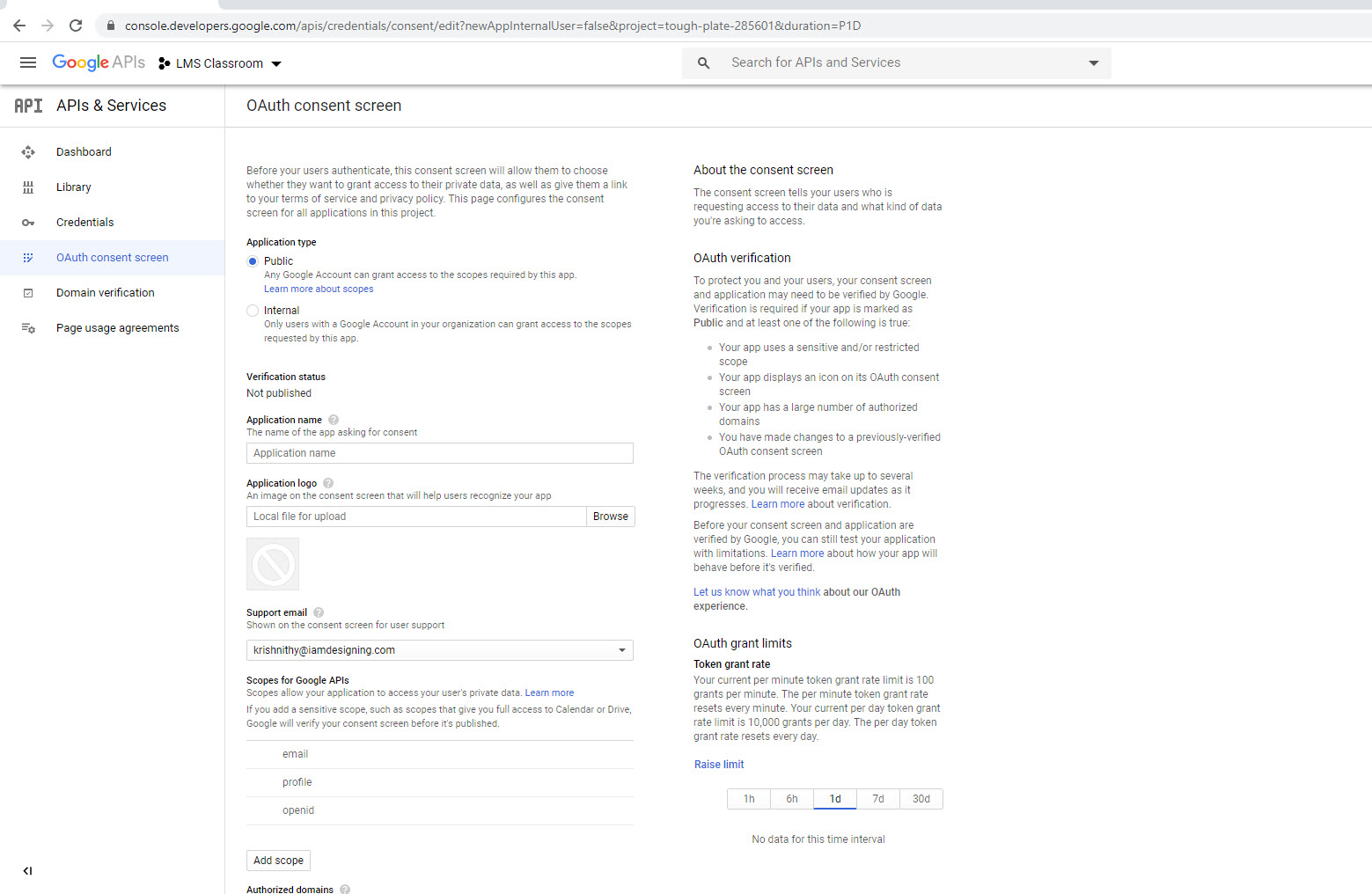
Step 5 : Create new project and then Credentials > OAuth client ID, there you need to enter your url and the redirect url. For url use your domain name and for the redirect url use this url https://yourdomain.com/wp-admin/admin.php?page=dtwebinar-google-classroom&parenttab=general Replace yourdomain.com to corresponding one.

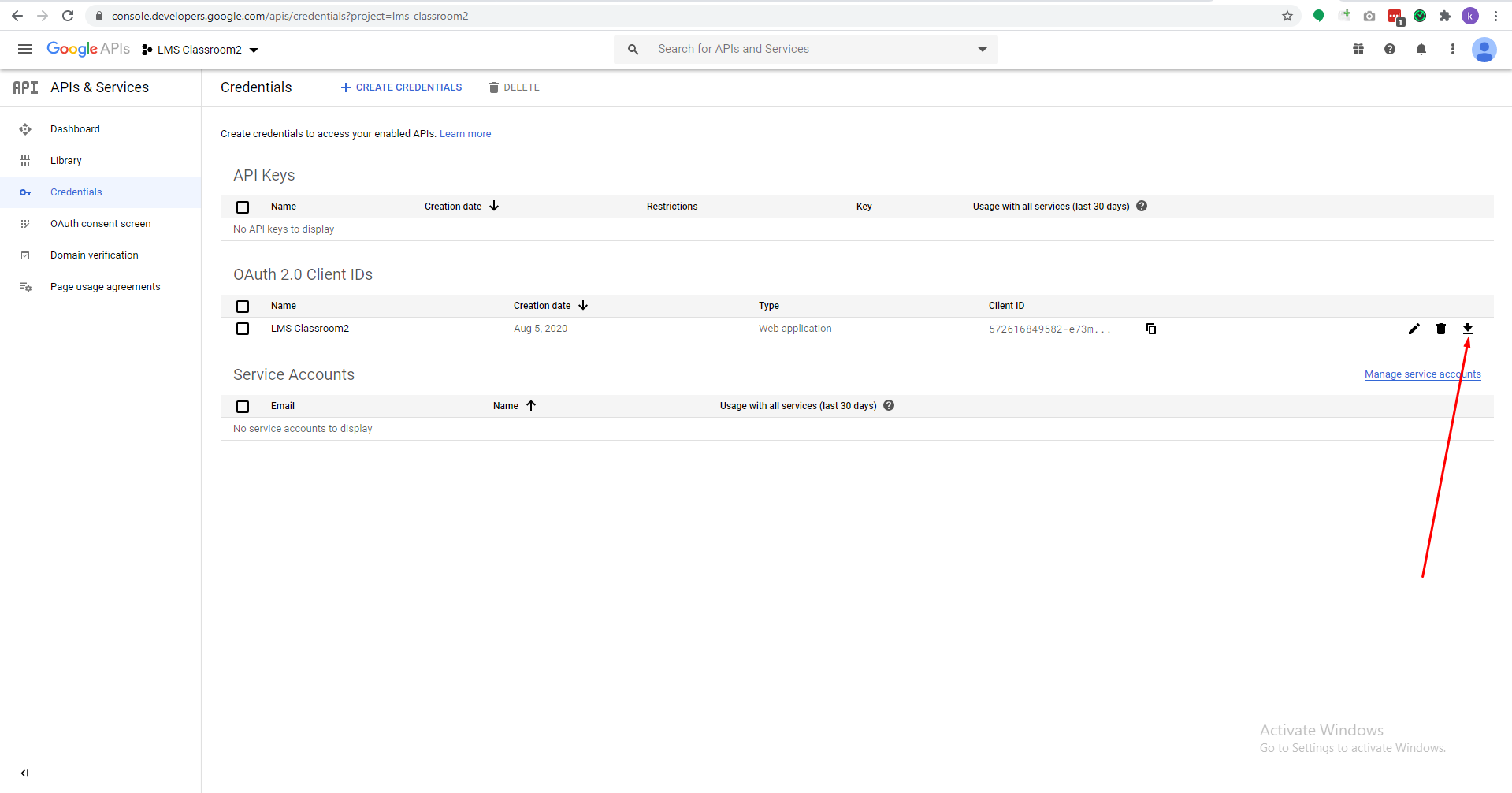
Step 6 :Now you can download the json file from the option shown in this screenshot

Step 7: Open the json file and copy the content and paste it in the json text area mentioned in point 2 and click save. Once saved just click the button “Connect / Reconnect To Google Classroom” now it will be redirected to the google auth page. Sign in with the gmail id in which you have created google classrooms.
Step 8: Now all the google classrooms data will be saved in our site.
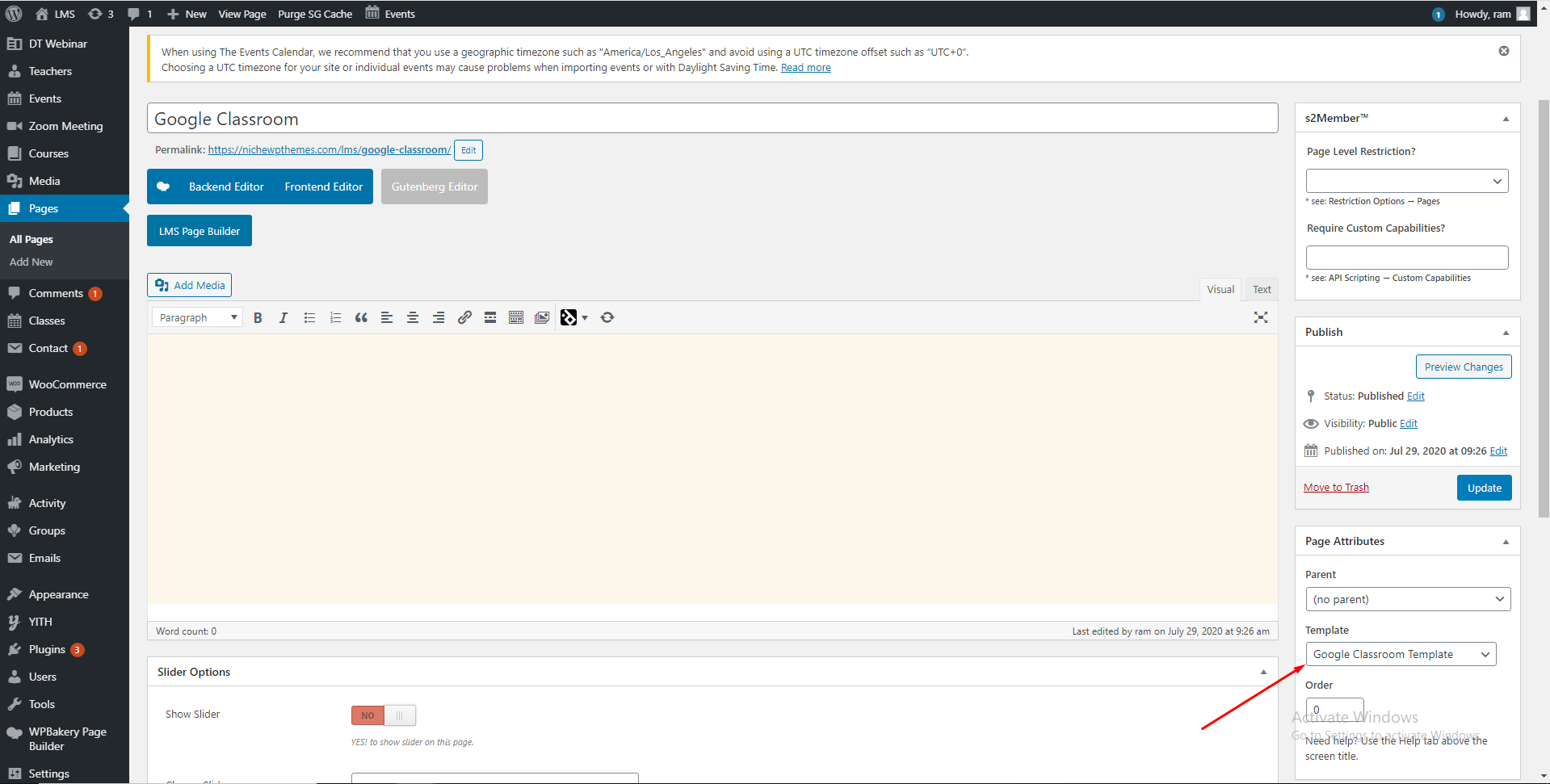
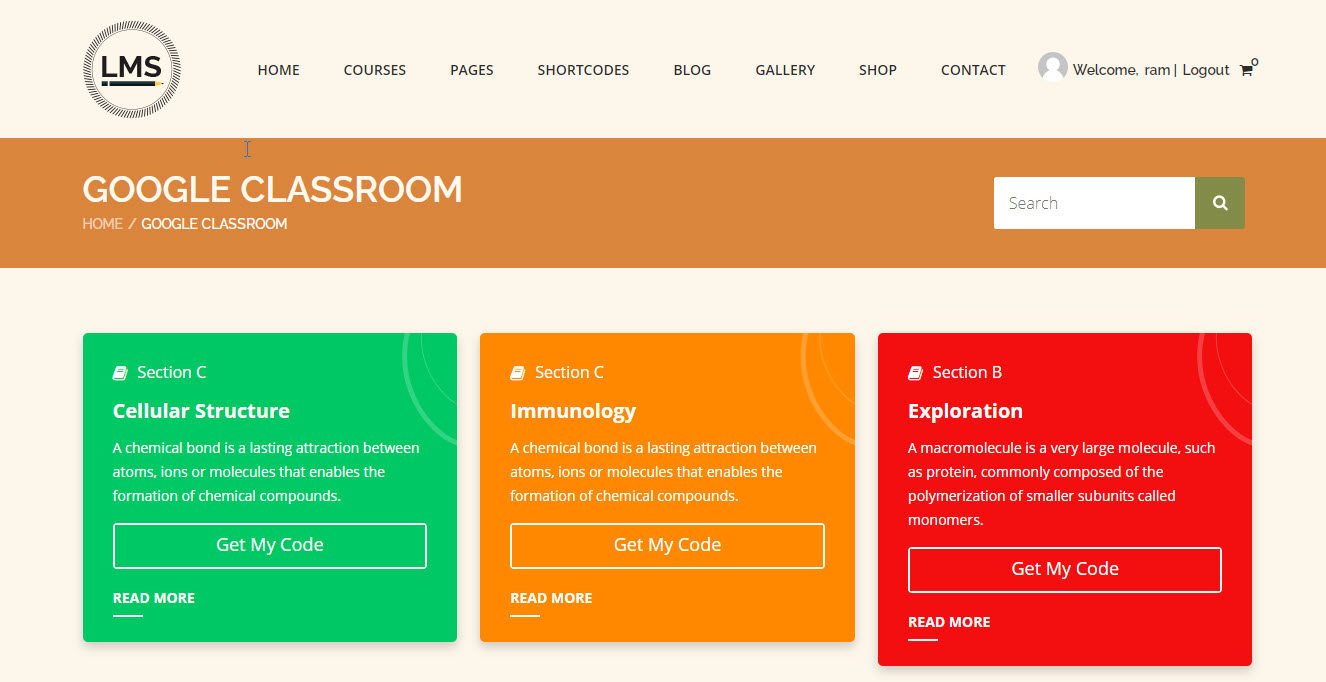
Step 9 : To Display the google classrooms in the frontend, just create a new page and assign “Google Classroom Template” as shown in this screenshots